글쓰기 기능 구현
이제 글쓰기 기능을 구현할 차례이다.
글쓰기 버튼을 클릭시에 /show_write_form 이 호출되므로, 이 url을 컨트롤러에 맵핑해서 글쓰기 기능을 구현하면 된다.
먼저 /sample_board/view.py 파일에 글쓰기를 위한 컨트롤러를 추가한다.
def show_write_form(request):
return render_to_response('writeBoard.html')
그리고 dj_board/urls.py 에 다음처럼 추가한다.
urlpatterns = patterns('',
url(r'^$', views.home),
url(r'^show_write_form/$', views.show_write_form),
)
요청을 받으면 글작성을 위한 템플릿만을 화면에 출력하는 부분이므로 간단하게 처리한다.
그럼 이제, writeBoard.html 템플릿을 작성해야 한다.
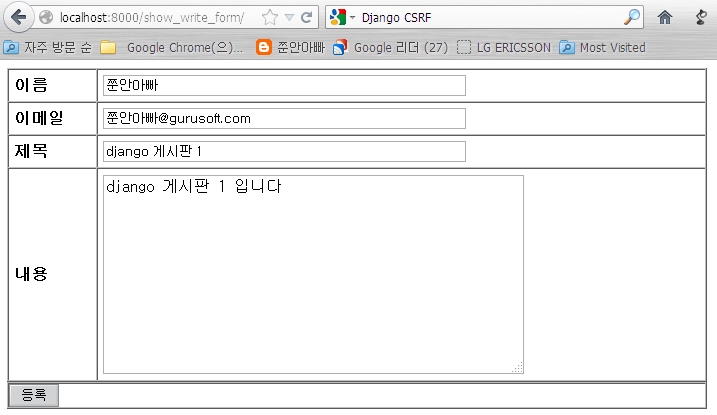
templates 폴더에 writeBoard.html 를 다음처럼 생성한다. form을 이용한 간단한 작성화면이 되겠다.
writeBoard.html
<script language="javascript">
function writeCheck() {
var form = document.writeform;
if (!form.name.value) {
alert('이름을 적어주세요');
form.name.focus();
return;
}
if (!form.subject.value) {
alert('제목을 적어주세요');
form.subject.focus();
return;
}
if (!form.memo.value) {
alert('내용을 적어주세요');
form.memo.focus();
return;
}
form.submit();
}
</script>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=EUC-KR" />
<title>게시판 글쓰기</title>
</head>
<table width="700" border="1" cellspacing="0" cellpadding="5">
<form name="writeform" method="post" action="/DoWriteBoard/">
<tr>
<td><b>이름</b></td>
<td>
<input type="text" name="name" size="50" maxlength="50" />
</td>
</tr>
<tr>
<td><b>이메일</b></td>
<td>
<input type="text" name="email" size="50" maxlength="50" />
</td>
</tr>
<tr>
<td><b>제목</b></td>
<td>
<input
type="text"
name="subject"
size="50"
maxlength="50"
/>
</td>
</tr>
<tr>
<td><b>내용</b></td>
<td><textarea name="memo" cols="50" rows="10"></textarea></td>
</tr>
</form>
</table>
<table width="700" border="1" cellspacing="0" cellpadding="0">
<tr>
<td>
<input
type="button"
value="등록"
OnClick="javascript:writeCheck();"
/>
</td>
</tr>
</table>
</html>
등록 버튼 처리가 /DoWriteBoard/ 에서 이루어지게 했으므로, 마찬가지로 url과 컨트롤러를 맵핑한다.
/sample_board/view.py 파일에 컨트롤러를 추가한다.
@csrf_exempt
def DoWriteBoard(request):
br = DjangoBoard (subject = request.POST['subject'],
name = request.POST['name'],
mail = request.POST['email'],
memo = request.POST['memo'],
created_date = timezone.now(),
hits = 0
)
br.save()
# 저장을 했으니, 다시 조회해서 보여준다.
url = '/listSpecificPageWork?current_page=1'
return HttpResponseRedirect(url)
그리고 dj_board/urls.py 에 다음처럼 추가한다.
urlpatterns = patterns('',
url(r'^$', views.home),
url(r'^show_write_form/$', views.show_write_form),
url(r'^DoWriteBoard/$', views.DoWriteBoard),
)
그런데 여기서 @csrf_exempt 은 무엇일까?
django 1.2부터 post로 값을 전송시 CSRF 보안 목적으로 추가된 것이라고 한다. 아무튼 이것이 설정 안되면 오류가 발생하니 따라하기로 하고 상세 내용은 여기를 참고하라.
데이터를 저장하는것은 위 예제처럼 model 을 이용해서 간단하게 처리할수 있다.
POST 전송된 값을 참조하기 위해서 request.POST['subject'] 이런식으로 값을 얻어올수 있다.
저장후에 다시 화면을 초기화 시키기 위해서 /listSpecificPageWork url을 사용했다. 그럼 당연히 이 url도 컨트롤러와 맵핑을 해줘야겠다.
먼저 컨트롤러에 다음을 추가하고..
def listSpecificPageWork(request):
current_page = request.GET['current_page']
totalCnt = DjangoBoard.objects.all().count()
print 'current_page=', current_page
# 페이지를 가지고 범위 데이터를 조회한다 => raw SQL 사용함
boardList = DjangoBoard.objects.raw('SELECT Z.* FROM(SELECT X.*, ceil( rownum / %s ) as page FROM ( SELECT ID,SUBJECT,NAME, CREATED_DATE, MAIL,MEMO,HITS \
FROM SAMPLE_BOARD_DJANGOBOARD ORDER BY ID DESC ) X ) Z WHERE page = %s', [rowsPerPage, current_page])
print 'boardList=',boardList, 'count()=', totalCnt
# 전체 페이지를 구해서 전달...
pagingHelperIns = pagingHelper();
totalPageList = pagingHelperIns.getTotalPageList( totalCnt, rowsPerPage)
print 'totalPageList', totalPageList
return render_to_response('listSpecificPage.html', {'boardList': boardList, 'totalCnt': totalCnt,
'current_page':int(current_page) ,'totalPageList':totalPageList} )
그리고 dj_board/urls.py 에 다음처럼 추가한다.
urlpatterns = patterns('',
url(r'^$', views.home),
url(r'^show_write_form/$', views.show_write_form),
url(r'^DoWriteBoard/$', views.DoWriteBoard),
url(r'^listSpecificPageWork/$', views.listSpecificPageWork),
)
listSpecificPage.html 템플릿은 앞서 이미 작성했다.
그리고 데이터를 조회할때 model을 이용하지 않고 Raw SQL로 직접 처리하였다.
이제 글 작성 버튼을 누르고 글을 써보자.

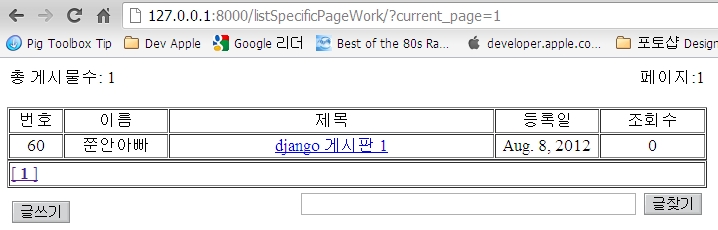
등록 버튼을 누르면, 전체 목록으로 돌아온다.

글작성과 목록 출력을 구현했다. 이제 목록에서 해당글을 선택시 내용 조회를 위한 기능이 필요하다.
이 예제의 전체 소스는 아래에서 받을 수 있다.